LA COMPOSICIÓN GRAFICA.
La composición se define como una distribución o disposición de todos los elementos que incluiremos en un diseño o composición, de una forma perfecta y equilibrada.
En un diseño lo primero que se debe elegir son todos los elementos que aparecerán en él, luego debemos distribuirlos, para colocarlos con el espacio disponible. Los elementos pueden ser tanto imágenes, como espacios en blanco, etc. Es muy importante, tener en cuenta de que forma situaremos estos elementos, en nuestra composición, para que tengan un equilibrio formal y un peso igualado.
El peso visual es una medida de la fuerza que un elemento ejerce en el ojo. Dos objetos dimensionales pueden llamar la atención. Más elementos atractivos, más peso visual. Por ejemplo, contrastar dos elementos, haciendo que uno sea más grande que el otro, hace claro que los elementos son diferentes.
El peso de un elemento, se determina no sólo por su tamaño, que es bastante importante, sino por la posición en que este ocupe respecto del resto de elementos. Por ejemplo, si queremos hacer destacar un elemento en concreto, lo colocaremos en el centro.
En toda composición, los elementos que se sitúan en la parte derecha, poseen mayor peso visual, y nos transmiten una sensación de avance. En cambio los que se encuentran en la parte izquierda, nos proporcionan una sensación de ligereza.
Esto también se observa, si lo aplicamos en la parte superior de un documento, posee mayor ligereza visual, mientras que los elementos que coloquemos en la parte inferior, nos transmitirán mayor peso visual.
Actualmente no existe una composición perfecta. Cada composición dependerá de su resultado final, para todo ello, es necesario conocer todos los aspectos y formas para obtener un resultado con un cierto equilibrio.

A)Las proporciones, la forma, el tamaño.
Uno de los formatos más conocidos e utilizados es el DINA-4. Podemos limitar las proporciones de nuestra composición a través del color.
También existe las formas, las angulares y alargadas amplían el campo de visión, mientras que formas angulares cortas, nos transmiten la sensación de timidez y humildad.
Las formas redondas (modelo curvilíneo y rectangular), la proporción y la simetría, suelen combinarse, las formas en sus variantes también son simétricas. Estas formas crean armonía, suavidad y perfección. Por ejemplo las formas simples y regulares son las que se perciben y recuerdan con mayor facilidad. Las formas simétricas, en el mundo de la naturaleza, un ejemplo del orden geométrico sobre la formación de sus estructuras vivientes.
El tamaño de un elemento, en relación al resto, también presenta diferentes definiciones. Las formas grandes, anchas o altas, se perciben cómo, más fuertes, pero las más pequeñas, finas o cortas, simbolizan la debilidad y delicadeza.
Decimos que existe una escala cuando se da una relación matemática (proporción) entre las dimensiones de distintos elementos. Una escala, por tanto, se puede representar mediante un número o una fórmula.
La escala normalmente se usa en cartografía, planos, mapas… para poder representar una medida proporcional al tamaño real. Es cuando citamos, por ejemplo, este plano está en escala 1:10. Este concepto hace referencia a que, para realizar el plano, se ha aplicado un factor de reducción determinado (en este caso, dividir por diez), para poderlo dibujar en un lugar más pequeño, sin que pierda sus proporciones.

B)Algo más que medidas.
En el diseño gráfico, las propiedades de los elementos visuales son relativas, dependen del resto de elementos presentes en la composición. En este caso, la escala hace referencia a la relación entre los tamaños y otras características de las piezas que forman el diseño con sus vecinas.
“Otras características” hace referencia al aspecto global de un elemento: por elemplo, si se usan colores más vivos, oscuros o contrastados, la “presencia” o sensación visual de tamaño resulta mayor que la de otros elementos más pálidos, claros o difuminados.
La proporción relativa entre elementos debe ser equilibrada, usando una escala correcta. En una composición gráfica la escala se usa tanto para distribuir el espacio como para equilibrar las proporciones de los elementos.

C)La sección áurea.

La regla o sección áurea es una proporción entre medidas. Se trata de la división armónica de una recta en media y extrema razón. Esto hace referencia a que el segmento menor es al segmento mayor, como este es a la totalidad de la recta. O cortar una línea en dos partes desiguales de manera que el segmento mayor sea a toda la línea, como el menor es al mayor.
De esta forma se establece una relación de tamaños con la misma proporcionalidad entre el todo dividido en mayor y menor, esto es un resultado similar a la media y extrema razón. Esta proporción o forma de seleccionar proporcionalmente una línea se llama proporción áurea, se adopta como símbolo de la sección áurea (Æ), y la representación en números de esta relación de tamaños se llama número de oro = 1,618.
A lo largo de la historia de las artes visuales han surgido diferentes teorías sobre la composición. Platón decía: es imposible combinar bien dos cosas sin una tercera, hace falta una relación entre ellas que los ensamble, la mejor ligazón para esta relación es el todo. La suma de las partes como todo es la más perfecta relación de proporción.
Vitruvio, importante arquitecto romano, acepta el mismo principio pero dice que la simetría consiste en el acuerdo de medidas entre los diversos elementos de la obra y estos con el conjunto. Inventó una fórmula matemática, para la división del espacio dentro de un dibujo, conocida como la sección áurea, y se basaba en una proporción dada entre los lados mas largos y los más cortos de un rectángulo. Dicha simetría está regida por un modulo común, que es el número. Definido de otra forma, bisecando un cuadro y usando la diagonal de una de sus mitades como radio para ampliar las dimensiones del cuadrado hasta convertirlo en “rectángulo áureo”. Se llega a la proporción a:b = c:a.
Dicho esto, y según Vitruvio, se analiza que al crear una composición, si colocamos los elementos principales del diseño en una de las líneas que dividen la sección áurea, se consigue el equilibrio entre estos elementos y el resto del diseño.

D)El equilibrio en una composición.
Cada forma o figura representada sobre un papel se comporta como un peso, un peso visual, porque ejerce una fuerza óptica.
Los elementos de nuestra composición gráfica pueden ser imaginados como los pesos de una balanza. Una composición se encuentra en equilibrio si los pesos de los distintos elementos que la forman se compensan entre sí.
Este criterio se aplica principalmente al diseño global, es decir, a la disposición de los elementos sobre la superfície de trabajo. Normalmente se busca este equilibrio, aunque en alguna ocasión se provoca un desequilibrio intencionado para conseguir unos resultados específicos en un diseño.
Definimos el equilibrio como una apreciación subjetiva, en la cual, los elementos de una composición no se van a desprender.

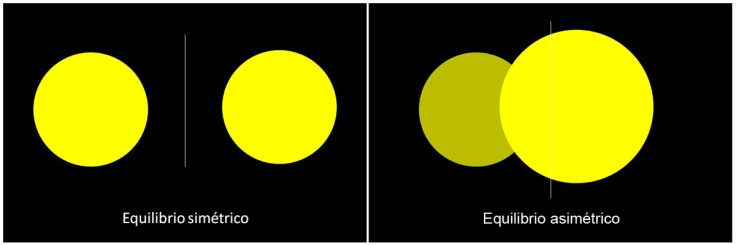
E)El equilibrio simétrico.

En una composición se puede conseguir el equilibrio a través del uso de líneas y formas. Todos los pesos deberán estar compensados para obtener el equilibrio ideal.
Como medición del peso de las formas y líneas que utilizamos en una composición, se observa la importancia que tienen los objetos dentro del diseño o creación que queremos representar, intentando equilibrar los elementos de mayor importancia con los de menor importancia, y los de mayor peso con los de menor.
Clasificamos el equilibrio en dos tipos: simétrico y asimétrico
El equilibro simétrico se produce cuando al dividir una composición en dos partes iguales, existe igualdad de peso en ambos lados. No se encuentran elementos que sobresalgan más que el resto en importancia y peso.
Un ejemplo más inmediato de simetría en el mundo orgánico es la mariposa, cuyas alas poseen simetría axial bilateral, en la que el eje es el cuerpo del insecto. Sus dibujos están dispuestos simétricamente respecto al eje. Esta regularidad constituye, a nivel de percepción, un factor estético de armonía.
La creación de un diseño simétrico nos transmite una sensación de orden.
- F) El equilibrio asimétrico.

Un equilibrio es asimétrico cuando al dividir una composición en dos partes iguales, no existen las mismas dimensiones en tamaño, color, peso etc, pero existe un equilibrio entre dos elementos.
En el equilibrio asimétrico, al ser desiguales los pesos a un lado y otro del eje, el efecto es variado.
La asimetría nos transmite agitación, tensión, dinamismo, alegría y vitalidad; en este tipo de equilibrio una masa grande cerca del centro se equilibra por otra pequeña alejada del aquel.
G)El contraste de tono.

El contraste actúa a través de la atracción o excitación del público observador, mediante la combinacion diferentes intensidades o niveles de contraste, en el color, el tamaño, la textura, etc. Pueden proporcionar mayor significado a una composición.
El contraste de tono se basa en la utilización de tonos muy contrastados, la combinación de claro-oscuro, el mayor peso lo tendrá el elmento con mayor oscuridad. Para que este perdiera protagonismo en el diseño, tendríamos que disminuir la intesidad del tono y redimensionarlo, después, para que no perdiese equilibrio en la composición. Este tipo de contraste es uno de los más utilizados en composiciones gráficas.
H)El contraste de colores.

El tono es una de las dimensiones del color más importantes. El contraste más efectivo se obtiene combinando los diferentes tonos. El contraste creado entre dos colores será mayor cuanto más alejados se encuentren del círculo cromático. Los colores opuestos contrastan mucho más, mientras que los análogos apenas lo hacen, perdiendo importancia visual ambos.
I)El contraste de escala.

El contraste de escala se consigue a través de la contraposición de diferentes elementos a diferentes escalas de las normales, o el uso de medidas irreales.
Utilizando este recurso, la percepción del elemento se encuentra alterado. Esta clase de contraste es utilizado en la fotografía y pintura, para atraer la atención del espectador de forma muy efectiva y eficaz.
J)El contraste de contornos.

El contraste de contornos irregulares destacan de forma importante sobre los regulares o más conocidos. Este tipo de contraste es ideal para captar la atención del usuario observador a determinados elementos de una composición.
No obstante, no hay que abusar del uso de este tipo de contraste, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un centro de atracción visual demasiado fuerte y potente. Además, acaban creando mucha tensión en el espacio que les rodea.
- APLICA LA TEORÍA A CUADROS FAMOSOS. EJERCICIOS PRÁCTICOS Y DIVERTIDOS.
Contraste
Las diferencias en tono entre las zonas más oscuras y las más claras de una imagen. Grado de diferenciación entre una forma y el espacio que la rodea. || Graduación de tono entre blancos y sombras en un original o una reproducción (De la Piedra). Relación de tonos entre claros, mediostonos y sombras en un original o una reproducción (Andigraf, 1994).
El contraste permite resaltar el peso visual, lo podemos conseguir por medio de diversos medios: tonos, colores, contornos y escala.
El contraste es el efecto que permite resaltar el peso visual de uno o más elementos o zonas de una composición mediante la oposición o diferencia apreciable entre ellas, permitiéndonos atraer la atención de espectador hacia ellos.
El contraste puede conseguirse a través de diferentes oposiciones entre elementos:
Contraste de tonos

Se obtiene contraste entre elementos que poseen tonos (claridad-oscuridad) opuestos. En este caso, el mayor peso lo tendrá el elemento más oscuro, destacando el más claro sobre él con más intensidad cuanto mayor sea la diferencia tonal.
Conforme se disminuye la tonalidad del elemento más oscuro el contraste va perdiendo intensidad, siendo necesario redimensionarlo si queremos mantener el mismo contraste.
Este tipo de contraste el tal vez el más intenso, y es muy usado en composiciones gráficas.
Contraste de colores

Dos elementos con colores complementarios se refuerzan entre sí, al igual que un color cálido y otro frío.
El contraste creado entre dos colores será mayor cuanto más alejados estén en el círculo cromático. Los colores opuestos contrastan mucho, mientras que los análogos apenas lo hacen, perdiendo importancia visual ambos.
Este efecto se puede usar para dar mayor dimensión o sensación de proximidad a un elemento en una composición, situándolo sobre un color que contraste con él.
Este tipo de contraste es especialmente indicado para los contenidos textuales, en los que debe primar la facilidad de lectura. Lo ideal será el texto negro sobre fondo blanco, ya que es el que más contraste crea (contraste de tono). Pero en ciertos elementos, en los que este juego de colores no sea posible, habrá que buscar siempre un texto cálido sobre un fondo frío o viceversa.
Contraste de contornos
Los contornos irregulares destacan de forma importante sobre los regulares o reconocibles.
Este tipo de contrastes es adecuado para dirigir la atención del usuario a ciertos elementos de una composición o página web, como botones importantes, banners publicitarios, etc. No obstante, hay que ser comedidos en su uso, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un foco de atracción visual demasiado potente. Además, crean mucha tensión en el espacio que les rodea.
Contraste de escala

Es el producido por el uso de elementos a diferentes escalas de las normales o de proporciones irreales, consiguiéndose el contraste por negación de la percepción aprendida.
Este sistema de contraste no es muy usado en las páginas web, donde se busca siempre la escala adecuada, pero sí es frecuente en fotografía y pintura, consiguiendo atraer la atención del espectador de forma muy efectiva.
CONCEPTO DE SOMBRA EN EL DIBUJO

Una de las aspiraciones más fervientes de los estudiantes de dibujo es lograr que las cosas parezcan tridimensionales utilizando lo que se suele llamar «sombreado». El sombreado se basa en la percepción de cambios de tono.
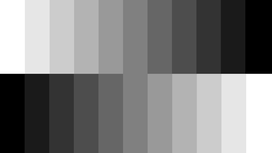
Estos cambios tonales se denominan: valores
La escala completa de valores va del blanco puro al negro puro, existiendo infinitas gradaciones entre ambos extremos de la escala. La Figura 11-1 muestra una escala abreviada, con unas pocas de las muchas variaciones posibles. En un dibujo a lápiz, la luz más clara es el blanco del papel. El tono más oscuro se consigue acumulando al máximo líneas negras, y depende del grado del lápiz. Los tonos intermedios se elaboran por varios métodos: sombreado continuo, tramados, etc. En este capítulo empezaremos por demostrar cómo se ven las sombras, y después describiremos algunos métodos de sombreado.
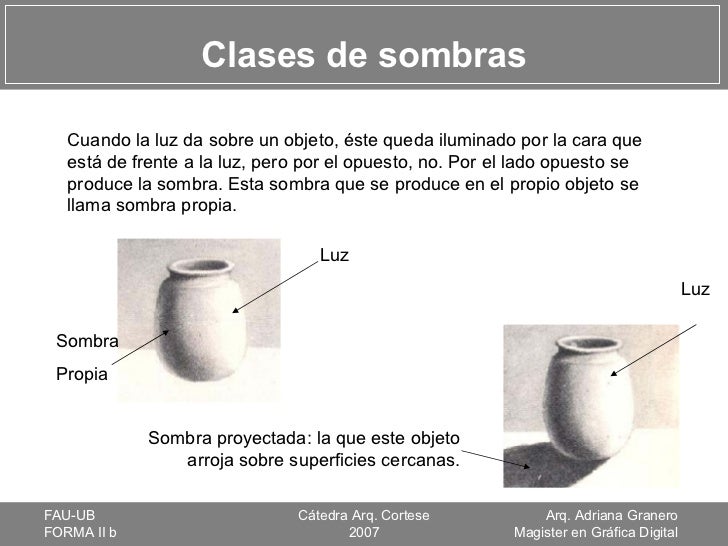
CLASES DE SOMBRAS

Primeros o parásito: la forma más común. La sombra forma parte del anfitrión y éste puede manejarla.
- Segundos o corrosivo: la sombra es más poderosa que el
anfitrión y lo usa a su antojo. No es juzgable
- Terceros o dominante: la sombra ha devorado a su
poseedor y puede tomar su forma. Pueden camuflarse entre los humanos con facilidad, ya que solo otras sombras pueden detectarlos. No es jugable
Contraste
Las diferencias en tono entre las zonas más oscuras y las más claras de una imagen. Grado de diferenciación entre una forma y el espacio que la rodea. || Graduación de tono entre blancos y sombras en un original o una reproducción (De la Piedra). Relación de tonos entre claros, medios tonos y sombras en un original o una reproducción (Andigraf, 1994).
El contraste permite resaltar el peso visual, lo podemos conseguir por medio de diversos medios: tonos, colores, contornos y escala.
El contraste es el efecto que permite resaltar el peso visual de uno o más elementos o zonas de una composición mediante la oposición o diferencia apreciable entre ellas, permitiéndonos atraer la atención de espectador hacia ellos.

¿Cómo medir el peso visual?

Cuando nos referimos al diseño de páginas web, no existe una forma, que yo sepa, para medir el peso visual de un elemento de diseño. Tienes que usar tu experiencia y juicio para determinar qué elementos tienen mayor o menor peso. Primero desarrolla tu visión y luego confía en ella. Las áreas de una composición que atraen tu mirada son aquellas que tiene un mayor peso visual. Aprende a confiar en tu visión.
Esto no significa que tienes que probar las cosas al azar y ver qué es lo que más y menos atrae tu vista. Por ejemplo, puedes aislar cada característica para saber que algo más grande pesa más que algo pequeño. Tu vista te ayudará en la combinación de características.
Afortunadamente, otras personas han aislado y probado estas características. Abajo te presentamos algunas de las características que puedes cambiar en cualquier elemento y una descripción de cómo, al cambiarlos, puedes incrementar o reducir el peso visual.
Empecemos con las características primitivas:
- Tamaño
Los elementos más grandes tienen mayor peso visual que los elementos pequeños.

- Color
Los colores cálidos avanzan hacia el primer plano y tienden a cargar más peso que los colores fríos, que residen mejor en el segundo plano. El rojo es considerado como el color más pesado; el amarillo, el menos pesado.

- Valor
Los elementos oscuros tienen más peso visual que aquellos más livianos

- Ubicación
Se percibe que los elementos ubicados en la parte superior de la composición son más pesados que los elementos ubicados en la parte inferior de la composición. Mientras más lejos del centro o área dominante de una composición, mayor el peso visual de un elemento. Los elementos en el primer plano pesan más que los elementos en el segundo plano.

- Textura
Los elementos con textura parecen ser más pesados que aquellos sin textura. Esta característica hace de un elemento tridimensional, que brinda una apariencia de mesa y peso físico.

- Forma
Los objetos con una forma regular parecen ser más pesados que los que tienen forma irregular. La irregularidad brinda la impresión de que la masa ha sido removida de una forma regular.

- Orientación
Los objetos verticales parecen ser más pesados que los horizontales. Los diagonales tienen mayor peso.
No tienes que limitarte a las características primitivas de arriba. Puedes añadir características adicionales para controlar el peso visual.

- Densidad
Colocar más elementos en un espacio en particular incrementa el peso visual de dicho espacio. El visitante percibirá un elemento combinado más grande o más oscuro como opuesto a varios elementos pequeños y livianos.

- Espacio blanco local
El espacio blanco parece no tener peso visual porque es visto como un espacio vacío. Cualquier objeto ubicado ahí parecerá más pesado.

- Interés intrínseco
Algunas cosas son más interesante que otras. Mientras más complejo un objeto, más interés atraerá. Tus propios intereses también juegan un rol. Si tienes más interés en autos que aviones, entonces una imagen de un auto llamará más tu atención que la imagen de un avión.

- Profundidad
Una profundidad de campo más grande brinda un mayor peso visual en un elemento, al parecer por el contraste entre las áreas con enfoque y sin enfoque.
- Saturación
Los colores saturados parecer ser más pesados que aquellos no saturados.

- Peso físico percibido
Sabemos que una casa pesa más que un zapato. La imagen de una casa pesará más que la de un zapato porque se espera que la casa pese más.
En un artículo previo, hablamos sobre el contraste y la similitud, y mencioné que el contraste llama más la atención hacia un elemento. En otras palabras, un elemento que contrasta con lo que está a su alrededor parecerá más pesado visualmente. Por ejemplo, en una página web, los círculos parecen ser más pesados que los rectángulos porque la mayoría de las páginas web son rectangulares.
No todas las características contribuyen de igual manera en el peso visual. La mayoría de las personas notan el color de un elemento antes que la forma, lo que sugiere que el color aporta más en el peso. También tienes que considerar las singularidades de una composición, porque los elementos contrastantes parecen más pesados que los elementos con los que contrastan. Los elementos específicos de una composición determinarán lo que contrasta y lo que no.
Recuerda que el peso visual es una combinación de los atributos mencionados líneas arriba. Mientras que los elementos grandes llevan más peso que los pequeños, un pequeño punto negro alrededor de un generoso fondo blanco en ubicado en la parte superior de una página web parecerá pesar más que un objeto más grande, pero irregular, de un color frío ubicado en la parte inferior de la página.
Peso visual y Gestalt
Una de las ideas detrás de este artículo es resaltar cómo los principios de Gestalt contribuyen en los principios de diseño.
- Figura-fondo
Los pesos visuales pueden ser usados para separar ambos al brindar más peso a la figura que al fondo. - Proximidad
El espacio entre los elementos lleva a diferentes cantidades de espacio blanco y diferentes densidades de los objetos dentro de dicho espacio blanco. - Similitud y contraste
Puedes usar el peso visual para señalar cualquiera. El contraste te dará mayor peso visual. Los elementos con peso visual similar por naturaleza muestran similitud. - Punto focal
Los puntos de atracción en una composición son los puntos focales. Cargan más peso que otros elementos. - Experiencia pasada
La experiencia del espectador contribuye en cuánto al interés intrínseco se piensa que los elementos tienen.
Dirección visual
Si el peso visual se trata de atraer la mirada a un lugar específico, la dirección visual se trata de llevar la mirada hacia la siguiente ubicación. La dirección visual es la dirección percibida por las fuerzas visuales. Mírala como la dirección que esperarías que un elemento tome si se moviese.
Tiene una función similar al peso visual en que trata de que notes ciertas partes de una composición. Ya sea que el peso visual grite “¡Mírame”, la dirección visual te dice “¡Mira hacia allá!”.
Al igual que con el peso visual, puedes modificar las características de un elemento para sugerir diferentes direcciones, aunque existen menos características en comparación con el peso visual.
- Forma de un elemento
La forma de un elemento puede crear un eje y este eje puede sugerir una dirección. El eje principal es, por lo general, visto como un camino paralelo a la dirección visual de un elemento. - Ubicación de los elementos
El peso visual es una fuerza que puede aparecer para atraer o repeler un elemento cercano. Esta fuerza se moverá en dirección que conecte ambos elementos. - Tema del elemento
Una flecha, un dedo apuntado o una mirada sugiere ver hacia cierta dirección. - Movimiento
Un elemento puede, literalmente, moverse a través de tu diseño, y su movimiento tendrá una dirección. - Esqueleto estructural
Cada composición tiene un esqueleto estructural, con fuerzas que correrán naturalmente a través de diferentes ejes. Tal vez eso necesite un poco más de explicación.













Deja un comentario